ASP.NET MVC Modules
Open-Source-MVC-Framework für .NET
Beschreibung
ASP.NET MVC Modules ist ein Open-Source-Framework für die Webentwicklung in .NET, in C# geschrieben. Es ermöglicht alle Ressourcen in die DLL zu packen: CSS, Ansichten, Symbole und Skripte mit Rückgriff auf die Bereiche für mögliche Überschreibungen.
Herausforderung
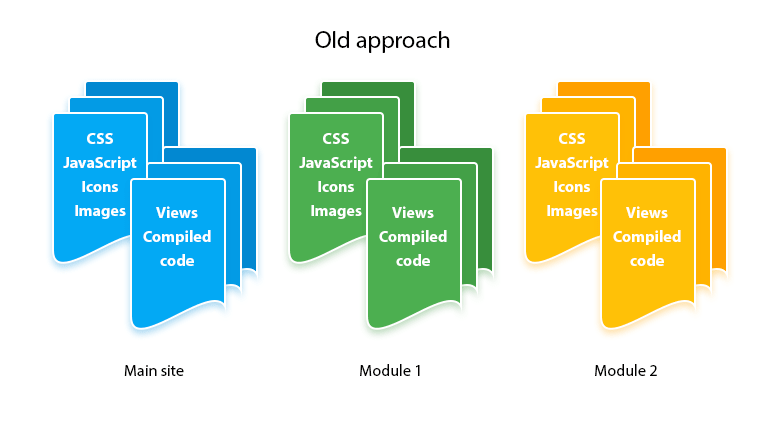
ASP.NET MVC erfüllt alle unsere Anforderungen, aber die vorgeschlagene Microsoft-Lösung hat die Einschränkungen von zusätzlichen Aktionen. Dies sind die typischen Fälle:
- Wir haben eine moderne Anwendung mit einem umfangreichen Front-End und einer REST-JSON-API dahinter.
- Wie sollten wir das Modul bei der Arbeit mit ASP.NET MVC bereitstellen? Wir müssen einige Dateien in die Ordner „Scripts“, „Bin“, „Content“ oder „Views“ kopieren. Einige davon werden in den Hauptordnern gespeichert, andere in den Bereichen.
- Wie funktioniert die Java-Welt? Buchstäblich: „Legen Sie Ihre WAR-Datei in den WebApps-Ordner.“
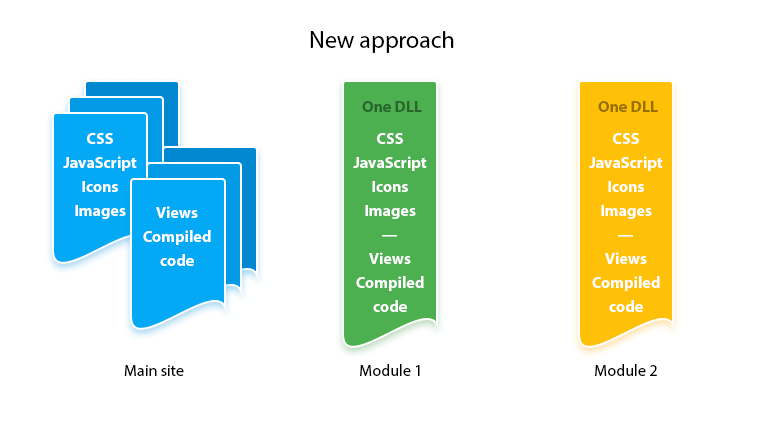
Als Folge haben wir alles in eine DLL gepackt: Code, Skripte, Ansichten und Ressourcen für bestimmte Komponenten. Kopieren Sie einfach Ihre DLL-Datei in einen bin-Ordner Ihrer Site und aktualisieren Sie die web.config.
Warum ASP.NET MVC-Module
Zunächst hatten wir eine große Plattform mit mehreren Anpassungen für Dutzende Unternehmenskunden erstellt. Das Ergebnis war etwa ein halbes Hundert von Visual Studio-Lösungen mit fünfhundert gemeinsam geteilten Projekten.

Deshalb haben wir uns entschlossen, die Bereiche zu vergessen und unseren eigenen Weg zu gehen. Gemeinsame Teile sollten wartbar sein – es gibt keine Skriptprobleme während der Bereitstellung.

Wie funktionieren ASP.NET MVC-Module
Mit ASP.NET MVC-Modulen können Sie alle Ressourcen in die DLL packen: CSS, Ansichten, Symbole und Skripte mit Fallback auf die Bereiche für mögliche Überschreibungen. Dadurch ist die unabhängige Erstellung traditioneller Module in den ASP.NET-Anwendungen möglich. Es bedeutet nicht, dass es sich um eine gemeinsame DLL oder eine gemeinsam genutzte API handelt. Es steht für „Anwendungen“ oder „Bereiche“ gemäß den ASP.NET MVC-Begriffen. Dies funktioniert in den Fällen, in denen die einzelnen Module überhaupt unbekannt sind. Darüber hinaus verwendet jedes Modul das MVC-Muster in seiner Infrastruktur. Ein paar Zeilen Klebercode reichen aus, um diese Module zu einer großen Anwendung zusammenzufügen. Das Hinzufügen neuer Elemente zur Menüleiste ist beispielsweise das Ergebnis des Kopierens einer oder zwei weiteren DLLs in einen bin-Ordner. Diese „modularen“ DLLs registrieren ihre eigenen Ressourcenpfade entsprechend ihren Namen. Sie klingen wie folgt: Storage.DLL macht die /Storage-Route verfügbar, auf die gleiche Weise wie für „Bereich“.
ASP.NET MVC-Module folgen dem gleichen Ansatz für das MVC-Muster wie das herkömmliche ASP.NET MVC, jedoch mit geringfügigen Unterschieden. Mit anderen Worten: ASP.NET MVC Modules ist ein Framework, das völlig vertraute Tools für Entwickler bereitstellt, aber noch mehr Vorteile bietet.
Aufbau
Anders als in der Java-Welt mit serverseitiger Unterstützung benötigen Sie zum Starten und Ausführen unseres MVC-Webframeworks zwei Dinge:
1. Registrieren Sie Module während des Startvorgangs der Anwendung.
2. CoKonfigurieren Sie IIS so, dass alle Anfragen mit dem verwalteten Code verarbeitet werden
Anmeldung
Es ist ganz einfach, fügen Sie einfach die folgende Zeile hinzu:
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { MvcModules.Start(); ... RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles) } }
Alle notwendigen Komponenten und Anbieter werden registriert.
IIS Web.config-Update
Es reicht nicht aus, unseren Modullader zu registrieren; Der IIS verarbeitet statische Dateien standardmäßig unabhängig. Wir müssen IIS anweisen, StaticFileModule nicht mit seinem Caching zu verwenden und alle Anfragen durch unseren Code zu umgehen. Die komplette Magie wird im Folgenden beschrieben:
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
<handlers>
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" />
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_64bit" />
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<add name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" modules="IsapiModule" scriptProcessor="%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_isapi.dll" preCondition="classicMode,runtimeVersionv4.0,bitness32" responseBufferLimit="0" />
<add name="ExtensionlessUrlHandler-ISAPI-4.0_64bit" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" modules="IsapiModule" scriptProcessor="%windir%\Microsoft.NET\Framework64\v4.0.30319\aspnet_isapi.dll" preCondition="classicMode,runtimeVersionv4.0,bitness64" responseBufferLimit="0" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
<remove name="IISGotcha-JS" />
<remove name="IISGotcha-CSS" />
<remove name="IISGotcha-JPG" />
<remove name="IISGotcha-GIF" />
<remove name="IISGotcha-PNG" />
<remove name="IISGotcha-SWF" />
<remove name="IISGotcha-DEF" />
<remove name="IISGotcha-SVG" />
<remove name="IISGotcha-HTML" />
<remove name="IISGotcha-WOFF" />
<remove name="IISGotcha-TTF" />
<add name="IISGotcha-JS" path="*.js" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-CSS" path="*.css" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-JPG" path="*.jpg" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-GIF" path="*.gif" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-PNG" path="*.png" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-SWF" path="*.swf" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-DEF" path="*.default" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-SVG" path="*.svg" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-HTML" path="*.html" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-WOFF" path="*.woff" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
<add name="IISGotcha-TTF" path="*.ttf" verb="GET,HEAD" type="System.Web.StaticFileHandler" />
</handlers>
</system.webServer>
Die einfache Zeile reicht hier nicht aus und wir registrieren die Handler manuell in der richtigen Reihenfolge neu.
<system.webServer<>
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>
Aufbau
Versuchen wir, ein neues Modul von Grund auf zu erstellen. Zuerst benötigen wir eine Kernanwendung, in die wir unser Modul einfügen können. Sehen Sie sich an, wie wir das Modul in die Hauptanwendung integrieren:
@Html.ActionLink("Hello page", "Index", "Hello", new { Area = "HelloModule" }, null)
Es ist nicht der einzig mögliche Weg, aber es veranschaulicht unseren Ansatz am genauesten. Wir halten uns strikt an die Empfehlungen von Microsoft, daher hat unser Fahrrad keine Vierkantreifen und sieht aus wie die bekannten Areas.
ASP.NET MVC übliche Anwendung
Um das Modul mit der Nachricht „Hello World“ in einer ASP.NET-Anwendung zu erstellen, führen Sie die folgenden Schritte aus:
1. Fügen Sie eine neue leere ASP.NET MVC-Webanwendung in Visual Studio zu .NET Framework 4.6 hinzu;
2. Installieren Sie unsere ASP.NET MVC-Module log4net und Microsoft.AspNet.Web.Optimization und Bootstrap (verwenden Sie NuGet, um es an Ihr neues Projekt anzuheften).
3. Fügen Sie eine Datei mit dem Namen BundleConfig.cs zum App_Start-Ordner hinzu und verwenden Sie den folgenden Code::
using System.Web.Optimization; namespace hello_module { public class BundleConfig { // For more information on bundling, visit http://go.microsoft.com/fwlink/?LinkId=301862 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css" )); } } }
4. Entfernen Sie eine AreaRegistration.RegisterAllAreas()-Zeile und fügen Sie unseren Modul-Init-Aufruf hinzu, wie unten angegeben:
using com.scand.MvcModules;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace hello_module
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
MvcModules.Start();
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles)
}
}
}
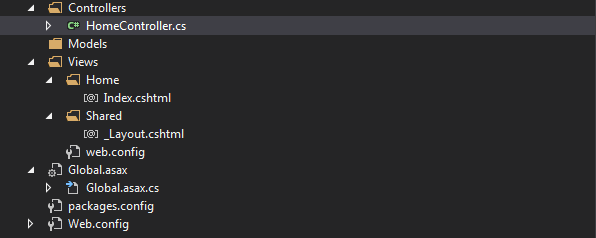
5. Fügen Sie dem Projekt eine klassische MVC-Struktur hinzu – Ansichten, Controller und ein Layout für eine Homepage:

6. Fügen Sie den System.Web.Optimization-Namespace zum Abschnitt system.web.webPages.razor in der Datei web.config aus dem Ordner „Views“ hinzu:
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.2.3.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
<add namespace="test" />
</namespaces>
</pages>
</system.web.webPages.razor>
7. Fügen Sie einen Container mit dem Menü zur Datei _Layout.cshtml hinzu:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
</head>
<body style="padding-top: 50px">
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>
@Html.ActionLink("Home page", "Index", "Home", new { Area = "" }, null)
</li>
<li>
@Html.ActionLink("Hello page", "Index", "Hello", new { Area = "HelloModule" }, null)
</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
</div>
</body>
</html>
Sobald wir eine Anwendung haben, erstellen wir ein Modul dafür.
Erstellung des ASP.NET MVC-Moduls
Der nächste Schritt besteht darin, ein neues Modul zu erstellen und es in der Hauptanwendung zu verwenden.
1. Fügen Sie der Anwendung ein neues Klassenbibliotheksprojekt mit dem Namen „HelloModule“ und .NET Framework 4.6 hinzu.
2. Installieren Sie die MVC-Module und MVC NuGet im erstellten Projekt.
3. Benennen Sie die leere Klasse „Class1.cs“ in „MvcModule.cs“ um.
4. Fügen Sie der Datei MvcModule.cs den folgenden Code hinzu:
using com.scand.MvcModules;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace HelloModule
{
public class MvcModule : MvcModuleBase
{
public override string DefaultController { get { return "Hello"; } }
public override string DefaultAction { get { return "Index"; } }
protected override void Init()
{
// register some bundles
base.Init();
}
}
}
Der nächste Schritt besteht darin, ein neues Modul zu erstellen und es in der Hauptanwendung zu verwenden.
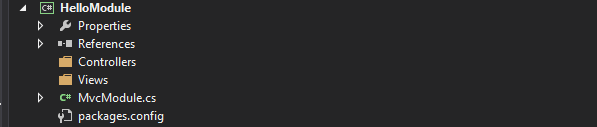
5. Fügen Sie die Ordner „Controllers“ und „Views“ zum Projekt hinzu:

6. Fügen Sie die HelloController-Klasse zum Controllers-Ordner hinzu und fügen Sie den unten angegebenen Code ein:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.Mvc;
namespace HelloModule.Controllers
{
public class HelloController : Controller
{
public ActionResult Index()
{
ViewBag.Message = "Hello World!";
return View();
}
}
}
7. Erstellen Sie im Ordner „Ansichten“ einen neuen Ordner mit dem Namen „Hello“.
8. Erstellen Sie in diesem Ordner eine neue Datei mit dem Namen „Index.cshtml“.
9. Ändern Sie die Eigenschaft „Build-Aktion“ in „Eingebettete Ressource“.
10. Fügen Sie den unten genannten Code hinzu, um eine Datei zu erstellen:
@{
ViewBag.Title = "Hello Page";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>My Hello Page with MVC Module</h1>
@ViewBag.Message
Die Implementierung unseres einfachen Moduls ist abgeschlossen.
Fügen Sie die resultierende DLL zum bin-Ordner der Hauptanwendung hinzu und vergessen Sie nicht, die IIS-Konfiguration zu aktualisieren, wie oben im Abschnitt „IIS Web.config-Aktualisierung“ beschrieben.
Sie können die Anwendung jederzeit ausführen und die Meldung „Hallo Welt“ sehen:

Soweit Sie sehen, ist das Modul der Standard-ASP.NET-MVC-Anwendung sehr ähnlich, verwendet jedoch MvcModuleBase als übergeordnete Klasse anstelle von MVC Application.
Anpassung
Sie können auch alle spezifischen Funktionen anfordern, die Sie benötigen – und die Entwicklung individueller Software schnell und kostengünstig in Auftrag geben.