SVG-Kit für Adobe CS
Leichtes Adobe Creative Suite-Plugin zur Unterstützung des SVG-Formats
Beschreibung
SCAND bietet flexible Lösungen und Erweiterungen auf Basis der Adobe Creative Suite, beginnend mit CS und endend mit CC 2018. Wir verfügen über umfangreiche Erfahrung in der Plugin-Entwicklung für Adobe InDesign, Adobe Photoshop, Adobe Illustrator und andere Adobe-Produkte, sowohl für Windows als auch für macOS X. Wir präsentieren eine neue Lösung – direkte Unterstützung des SVG-Formats für Adobe InDesign und Adobe Photoshop. SCAND bietet die vollständige Unterstützung des SVG-Formats für Adobe Creative Suite, einschließlich InDesign und Photoshop, sowohl für Windows als auch fürMac, 32 und 64 Bit.
Unsere Lösung
In der Praxis unterstützt Adobe bereits das SVG-Dateiformat, allerdings nur in Adobe Illustrator. So können Sie SVG-Dateien wie Bilder für InDesign nicht verwenden, ohne sie in EPS zu konvertieren. Wir präsentieren eine neue Lösung – direkte Unterstützung des SVG-Formats für Adobe InDesign und Adobe Photoshop.
Skalierbare Vektorgrafiken mit SVG Kit sind einfach, flexibel und offen. Mit unserem Produkt können Sie SVG-Bilder in Ihrem automatisierten Druckprozess auf die gleiche Weise wie EPS und andere verwenden. Die detaillierten Informationen zu unserem Produkt finden Sie hier.

Unterstützung des SVG-Formats in InDesign
Scalar Vector Graphics ist einfach, flexibel und offen. Im Gegensatz zu Flex/Flash hat es im DTP viel mehr Sinn.

Jetzt müssen Sie SVG-Bilder nicht mehr wie früher in EPS konvertieren, sondern können SVG nativ wie andere Bildformate direkt in InDesign verwenden, indem Sie SVG-Bilder auf Seiten platzieren. Und alle Änderungen an SVG-Bildern werden auch in InDesign übernommen. Und natürlich sind alle Befehle und Effekte auf SVG-Bilder anwendbar wie auf jeden anderen Bildtyp auch.Jetzt müssen Sie SVG-Bilder nicht mehr wie früher in EPS konvertieren, sondern SVG nativ wie andere Bildformate direkt in InDesign verwenden, indem Sie SVG-Bilder auf Seiten platzieren. Und alle Änderungen an SVG-Bildern werden auch in InDesign übernommen. Und natürlich sind alle Befehle und Effekte auf SVG-Bilder anwendbar wie auf jeden anderen Bildtyp.
Auch Skripting wird unterstützt, wie dies:
set pageToPlace = document.Pages.Add set margins = pageToPlace.MarginPreferences pageToPlace.Place "gradients.svg", Array(margins.left, margins.top)
Adobe InDesign Server wird auch unterstützt (nur für Windows), so dass Sie mit unserer Lösung SVG-Bilder in Ihrem automatisierten Druckprozess auf dieselbe Weise wie EPS und andere verwenden können. In Adobe InDesign bieten wir Unterstützung für SVG- und SVGZ-Bilder, konform von SVG 1.0 bis SVG 1.2, mit spezieller Unterstützung von Inkscape- und Adobe Illustrator-SVG-Dokumenten.
Unsere Lösung bietet korrekte Unterstützung von PDF-Verflachung, RGB- und CMYK-Farbräumen und EPS-Vektorbildern beim Export. Wir fügen keine Menüpunkte oder irgendetwas anderes hinzu – die gesamte Unterstützung ist in die bestehenden Befehle wie „Platzieren“ und „Exportieren“ integriert.
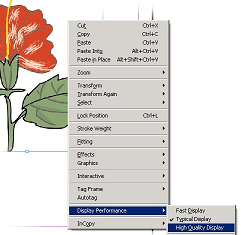
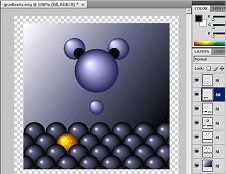
Unterstützung des SVG-Formats in Photoshop
Im Web können Sie SVG, das in Photoshop angepasst wurde, direkt mit Ebenen verwenden..

In solchen Fällen müssen Sie bestimmte Effekte anwenden, die nur in Photoshop verfügbar sind. Natürlich wird das Bild zu einem Rasterbild, aber manchmal ist das auch vernünftig. Leider verlieren Sie alle Schichten, Zahlen und so weiter, sobald Sie die SVG in Raster umgewandelt haben. Solcher Weise ist das Erste, was Sie normalerweise tun: Raster in Schichten zu teilen, Farben zu verwalten usw.
Jetzt bieten wir eine erweiterte Konvertierung von SVG zu PSD direkt in Photoshop an. Öffnen Sie einfach die SVG-Datei in Photoshop, und wir machen alles andere. Ein Bild wird automatisch abhängig von SVG-Figuren, Transparenz und Effekten in Schichten geschrumpft. Alle abgefangenen Vielecke werden in verschiedene Schichten verschoben, um Ihnen mehr Leistung bei Bildoperationen zu bieten.
Natürlich wird jede Schicht gerastert, aber wie ursprüngliche SVG-Figuren (Text, Kurven, Dreiecke, Filter, Transparenzeffekte usw.) werden sie auf den Schichten kombiniert, damit Sie jede Figur oder jeden Effekt einzeln bearbeiten können.
Die Transparenz wird in einer bestimmten Reihenfolge bearbeitet: Wenn möglich, wird sie nicht auf das Raster selbst, sondern auf die gesamte Schicht angewendet, und Sie können die Deckkraft einfach verwalten.