Flutter oder React Native – welchen Weg zu gehen?
August 16, 2022
Categories: Mobile App-Entwicklung, Technologien

Das Erstellen einer App für Android und iOS ist ziemlich kostspielig und viele Unternehmen können es sich einfach nicht leisten. So entstand die Idee, plattformübergreifende mobile Anwendungen zu erstellen. Sie sind billiger zu entwickeln und bieten eine ähnliche Leistung wie echte native Anwendungen. Der Trick besteht jedoch darin, dass Sie sich vor dem Erstellen einer mobilen Anwendung für einen Technologie-Stack entscheiden müssen. Im Moment gibt es zwei starke Akteure in der plattformübergreifenden Entwicklung – React Native und Flutter.
In diesem Artikel vergleichen wir die Merkmale von Flutter und React Native ganz genau, um Ihnen bei der Auswahl des Programms, das für Ihr Projekt am besten geeignet ist, zu helfen.
Programmieren mit Flutter
Flutter ist ein Open-Source-UI-Softwareentwicklungskit, das von Google entwickelt wurde. Es wird verwendet, um plattformübergreifende mobile, Web- und Desktop-Anwendungen, die alle eine einzige Codebasis verwenden, zu erstellen. Man sollte jedoch beachten, dass wenn man Desktop-Anwendungen mit Flutter erstellt, ist die API bei der Erstellung noch in der Entwicklungsphase. Google arbeitet an der Erweiterung der Funktionen von Flutter, damit die Entwickler Windows-, Linux- und macOS-Anwendungen damit erstellen können.

Flutter basiert auf Dart, einer objektorientierten Sprache. Die Dart-Syntax ist für Java- und JavaScript-Entwickler leicht verständlich, da sie die meisten objektorientierten Konzepte unterstützt. Der Einstieg in Dart ist einfach, da eine leicht verständliche Dokumentation auf der offiziellen Website verfügbar ist.
Flutter bietet seine eigenen Widgets, die von seiner eigenen Hochleistungs-Rendering-Engine stammen. Aufgrund der Widgets haben die mit Flutter erstellten Anwendungen ein großartiges „Look and Feel“.
Es gibt zwei Arten von Widgets: zustandsbehaftet und zustandslos. Die Widgets sind jedoch nicht adaptiv, also müssen Sie die plattformspezifische Anpassung manuell vornehmen.
Dank der Hot Reload-Funktion können die Entwickler spontan Änderungen an der Codebasis vornehmen und die Anwendung erneut ausführen. Es dauert in der Regel (Milli-) Sekunden, bis die Änderungen in der Anwendung erscheinen. Die Entwickler können diese Funktion verwenden, um Fehler zu beheben und neue Ideen zu testen. Abgesehen davon ist die Funktion für die Zusammenarbeit zwischen Entwicklern und Designern sehr hilfreich.
Programmieren mit React Native
React Native ist ein von Facebook erstelltes Open-Source-Framework. Es wird zum Erstellen von Anwendungen für iOS, Android, Web und die universelle Windows-Plattform verwendet und ermöglicht es den Entwicklern, React zusammen mit nativen Plattformfunktionen zu verwenden. Es wird unter anderem von Giganten wie Instagram, Facebook, Airbnb verwendet.

React Native verbindet Komponenten mit Javascript, um jede mit dem nativen Modul zu verbinden und die erforderliche Aktion auszuführen. Außerdem ermöglicht es den Entwicklern, eine einzige Codebasis zu erstellen, und lässt Anwendungen auf beiden Plattformen arbeiten. Dieser Ansatz hilft, Zeit zu sparen und auf beiden Plattformen effizienter zu arbeiten.
React Native kombiniert Hot Reloading- und Live Reloading-Funktionen zu einer neuen Fast Refresh-Funktion, mit der Sie nahezu sofortiges Feedback für Änderungen in Ihren React-Komponenten erhalten.
Es ist ziemlich einfach, mit React Native zu beginnen und darauf umzusteigen, wenn Sie mit der Webentwicklung vertraut sind. Wenn Sie Erfahrung in der nativen Entwicklung haben, werden Sie die Grundlagen leichter verstehen.
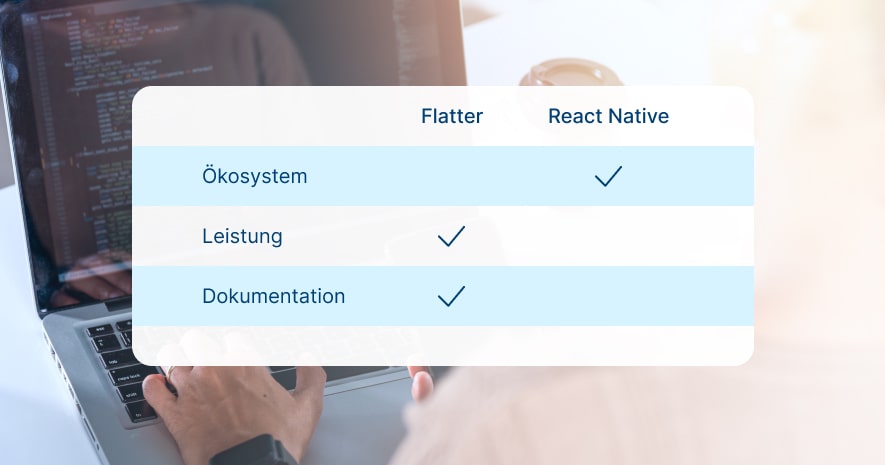
Vergleich: Flutter vs. React Native
Im Folgenden vergleichen wir Flutter und React Native basierend auf den folgenden Parametern: Ökosystem, Leistung und Verfügbarkeit der Dokumentation.

Ökosystem-Vergleich
React Native ist ausgereift genug, sodass es von den meisten, wenn nicht allen gängigen Editoren unterstützt wird. Wenn es um Pakete geht, ist React Native der klare Gewinner, da es definitiv mehr Pakete als Flutter hat, obwohl die große Menge nicht immer gute Qualität bedeutet. Es unterstützt auch Hot Reload, was die Entwicklungserfahrung erheblich verbessert.
Flutter hinkt sicherlich hinterher, da React Native zwei Jahre früher als Flutter erstellt wurde. Nichtsdestotrotz holt Flutter ziemlich schnell auf und viele wichtige Pakete sind bereits für die öffentliche Nutzung verfügbar. Die offizielle Dart-Website bietet mehr als 1450 Flutter-Pakete.
Leistungsvergleich
Wenn es um die Leistung geht, ist es schwierig, den absoluten Gewinner zu nennen, da viele Faktoren eine Rolle spielen, und in einigen Fällen kann React Native Flutter übertreffen, obwohl Flutter im Allgemeinen die Oberhand hat.
Das Problem mit React Native besteht darin, dass die Entwickler beim Erstellen von Hybridanwendungen mit Problemen im Zusammenhang mit der Architektur, den Bibliotheken und nativen Komponenten konfrontiert sind, aber was native Anwendungen betrifft, werden Entwickler wahrscheinlich keine leistungsbezogenen Probleme haben.
Darüber hinaus ermöglicht React Native die Kommunikation zwischen JavaScript und der Muttersprache über JavaScript-Bridge, sodass die Wahrscheinlichkeit einer verzögerten Benutzeroberfläche besteht, da die Brücke die Rendering-Geschwindigkeit beeinflusst.
Andererseits bietet React Native eine hohe Code-Wiederverwendbarkeit über Plattformen hinweg und bietet viele Bibliotheken, die als Bausteine zur Beschleunigung der Entwicklung verwendet werden können. Außerdem unterstützt React Native Hot Reload, mit dem Sie Änderungen in Ihrer Anwendung anzeigen können, ohne sie neu zu kompilieren. Flutters Ansatz unterscheidet sich von dem von React Native. Die Anwendungen von Flutter werden mit der ARM C/C++-Bibliothek kompiliert, damit sie näher an der Maschinensprache liegen und eine bessere native Leistung bieten. Es geht nicht nur darum, die UI-Komponenten zu kompilieren.
Dart ist eine leistungsstarke Sprache und viele Spezialisten sind sich einig, dass Flutter mehr Vorteile als React Native hat, aber es ist schwierig, dies kategorisch zu sagen, da viele Faktoren eine Rolle spielen.
Flutter benötigt keine Bridge, um mit nativen Komponenten zu kommunizieren, daher ist die Leistung von Flutter unter den gleichen Bedingungen besser. Es hat alles in sich gepackt, einschließlich Frameworks wie Cupertino und Material Design. Flutter-Anwendungen sind auf verschiedenen Plattformen stabiler und vorhersehbarer als React Native-Apps. Darüber hinaus regelt es viele Probleme selbst, indem es Skia Engine an Bord hat.
Dokumentation
Flutter hat eine hilfreiche und sehr gründliche Dokumentation. Wenn Sie jedoch keine Programmiererfahrung haben, wird es für Sie möglicherweise etwas schwierig, diese zu lesen, aber sobald Sie sich daran gewöhnt haben, werden Sie dort ziemlich alles finden, was Sie brauchen.
Die Dokumentation von React Native ist ziemlich gut und auch benutzerfreundlicher. Die offizielle Dokumentation enthält auch Leitfäden und beliebte Themen zur plattformübergreifenden Entwicklung mit React Native, z. B. zur Installation und Verwendung nativer Module oder zum Erstellen von plattform spezifischen Komponenten.
React Native bietet eine allgemeine Dokumentation, die erklärt, was die Requisiten sind, wofür sie stehen und wie sie verwendet werden. Das Framework ist jedoch auch stark von externen Entwicklungskits abhängig, und Sie müssen auf Websites von Drittanbietern nach Informationen darüber suchen.
Fazit: Welchen Weg sollten Sie wählen?
Die plattformübergreifende Natur von Flutter und React Native trägt dazu bei, die Markteinführungszeit zu verkürzen. Sie sind beide für die plattformübergreifende App-Entwicklung effizient und bieten viele Bibliotheken von Drittanbietern und gebrauchsfertige Komponenten, die den Entwicklungsprozess noch weiter beschleunigen.
Jede Anwendung ist jedoch anders, deshalb lohnt es sich immer, Ihr Projekt mit einem erfahrenen Entwicklerteam zu besprechen. Sie analysieren Ihre Geschäftsanforderungen und schlagen verschiedene Ansätze vor.
Mit starkem Fokus auf die Entwicklung mobiler Apps unterstützt SCAND seine Kunden bei der Entwicklung erstklassiger plattformübergreifender Apps. Setzen Sie sich mit uns in Verbindung, um zu erfahren, wie Sie Ihre Idee am effizientesten zum Leben erwecken und wie viel Zeit und Kosten die Erstellung Ihrer Anwendung in Anspruch nehmen wird.