
Das Ziel der Frontend-Entwicklung ist es, die bestmögliche Benutzererfahrung zu gewährleisten, die Effizienz, Geschwindigkeit und reibungslose Funktionalität umfasst. Tatsächlich fungiert ein Frontend-Entwickler als Vermittler zwischen einem Designer und einem Backend-Entwickler.
Darüber hinaus entwickeln sich die Tools und Methoden, die für die Frontend-Entwicklung verwendet werden, ständig weiter, und die Entwickler müssen ihre Fähigkeiten ständig verbessern. In diesem Artikel beantworten wir die Frage, warum die Qualität des Frontends entscheidend ist und wie der Frontend-Entwicklungsprozess aussehen sollte. Dies kann Ihnen bei der Auswahl des richtigen Front-End-Teams helfen.
Was Front-End-Entwicklung ist und warum die Qualität wichtig ist
Während sich die Back-End-Entwickler auf Datenbanken, Scripting und Architektur konzentrieren, stellen die Front-End-Spezialisten sicher, dass die Anwendung für alle Benutzer zugänglich ist und in allen Ansichten – Mobile, Web und Desktop – reaktionsschnell bleibt.
Alles, was ein Benutzer sieht, wenn er die App verwendet, ist das Ergebnis der Arbeit der Frontend-Entwickler. Ein Front-End-Entwickler nimmt die Designelemente und Mockups der Website und wandelt sie in CSS-, JavaScript- (JS) oder HTML-Code um. Während Designer Grafiken und Illustrationen erstellt, übersetzt der Frontend-Entwickler alles in den Code und baut die Erfahrung der Benutzer mit der App auf.
Durch die Kombination von UI Design, Entwicklung und Analyse können die Unternehmen ihren Kunden ein besseres Erlebnis bieten und höhere Zufriedenheit gewährleisten:
Leistung
Langsame Anwendungen frustrieren Benutzer und veranlassen sie, nach Alternativen zu suchen. Eine schnellere Antwort führt zu höheren Konversionsraten.
Geschäftsübersicht
Die App soll die Meldung, die das Unternehmen kommunizieren möchte, dem Kunden übermitteln. Design, Grafik und Inhalt sollen Antworten auf die Fragen der Benutzer geben und sie dazu anregen, die App häufiger zu nutzen.
Navigation
Die intuitive Navigation stellt sicher, dass die Benutzer alles finden, wonach sie suchen. Die Benutzer müssen in der Lage sein, klar zu sehen, was ihre nächsten Schritte sein können und wie sie diese ausführen können.
Kundenbindung
Gut gestaltete Schnittstellen führen zu höheren Konversionsraten. Langsame Apps mit schlechtem Design können die Benutzer demotivieren, und sie werden nie wiederkommen.
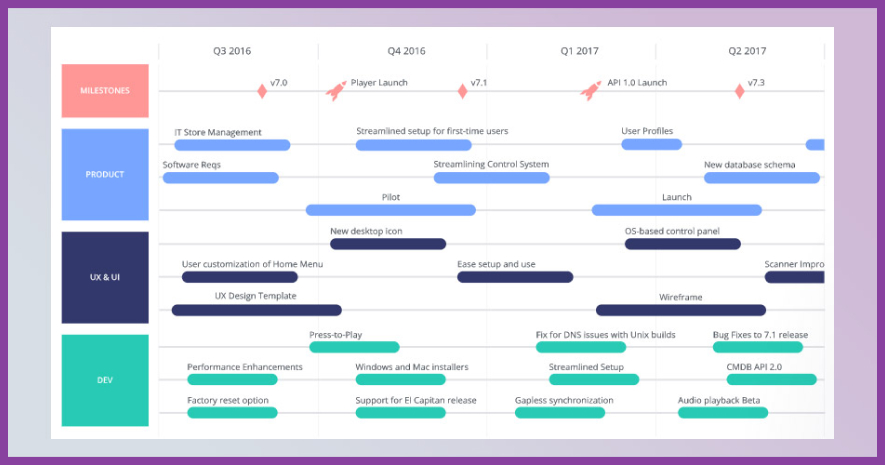
Schritte bei der Frontend-Entwicklung
Man muss sagen, dass die Front-End-Ingenieure nicht immer alleine arbeiten. Sie arbeiten eng mit dem Produktteam zusammen, um der Roadmap zu folgen und die Anforderungen des Projekts zu verstehen.

Neben den Backend-Entwicklern arbeiten die Frontend-Entwickler auch mit Design-Spezialisten zusammen, um zu verstehen, wie die Benutzeroberfläche aussehen sollte.
Die Frontend-Entwicklung ist möglicherweise kein einfacher Prozess, da sie immer an die Bedürfnisse des Projekts und des Kunden angepasst wird.
Dennoch umfasst jeder Frontend-Entwicklungsprozess einige grundlegende Schritte.
Schritt 1. Erfassung der Anforderungen
Wie in anderen Bereichen der Softwareentwicklung beginnt der Frontend-Entwicklungsprozess mit dem Sammeln und Definieren von Geschäftsanforderungen. Das Sammeln von Anforderungen für das Projekt ist der wichtigste Teil.
In dieser Phase beschreibt der Product Owner die Erwartungen an das Projekt:
- was das Ziel des Projekts ist;
- wer die Zielgruppe ist;
- wie sie das Produkt verwenden werden.
Für das Entwicklungsteam ist es wichtig, die Bedürfnisse des Kunden zu verstehen, da diese Informationen entscheidend sind, um die Anforderungen des Product Owners zu erfüllen.
Nachdem der Kunde Anforderungen an das Produkt gestellt hat, beginnen die Projektmanager und das Entwicklungsteam mit der Analyse der Anforderungen. Dieser Schritt ist entscheidend, um die Wahrscheinlichkeit einer Diskrepanz zwischen den Kundenerwartungen und dem Endergebnis zu minimieren.
Nachdem die Projektfunktionalität und -funktionen in einem Spezifikationsdokument mit Softwareanforderungen entworfen wurden, fährt das Entwicklungsteam mit der nächsten Phase fort.
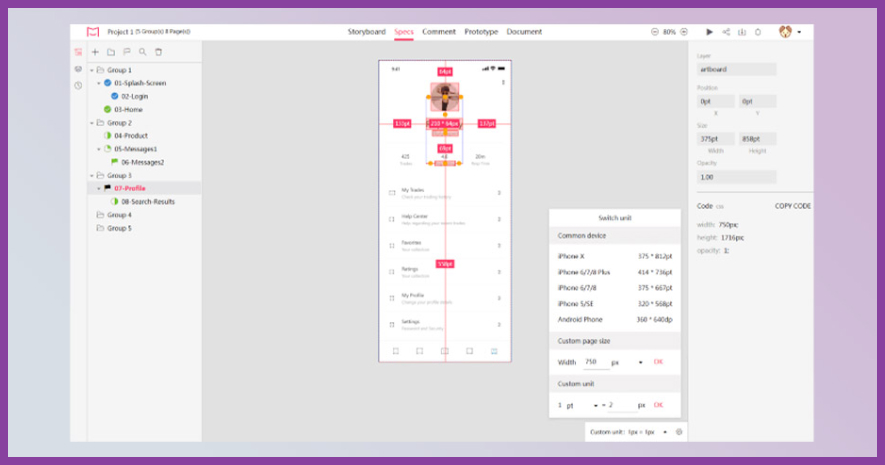
Schritt 2. Erstellung des Prototyps
Sobald die Anforderungen gesammelt sind, erstellen die Entwickler einen Prototyp, der dem Kunden zur Bewertung vorgelegt wird. Ein Prototyp ist eine frühe Version der zukünftigen Anwendung. Es zeigt eine grundlegende Vorstellung davon, wie die App aussehen und funktionieren wird.
Nach Erhalt des Kundenfeedbacks modifiziert das Entwicklungsteam den Prototyp und präsentiert ihn dem Kunden erneut zur Bewertung. Sobald der Kunde den Prototyp genehmigt hat, wird er als Voraussetzung für die Erstellung der eigentlichen Anwendung verwendet.

Schritt 3. Entwicklung
In der Entwicklungsphase werden alle Anforderungen aus den vorangegangenen Phasen in das eigentliche System überführt. Die Entwickler definieren die relevantesten Front-End-Frameworks, Tools und die besten Entwicklungspraktiken, um sicherzustellen, dass das Produkt auf die effizienteste Weise entwickelt wird. Sie kaufen und installieren die entsprechende Soft- und Hardware und erstellen den eigentlichen Code auf Basis vorgegebener Spezifikationen. In diesem Stadium der Entwickler:
- entwickelt benutzerorientierte Funktionen;
- baut den Code für die zukünftige Verwendung;
- stellt die technische Machbarkeit des UI/UX-Designs sicher;
- optimiert die Anwendung für maximale Geschwindigkeit und Skalierbarkeit;
- stellt sicher, dass alle Benutzereingaben validiert werden, bevor sie an das Back-End gesendet werden;
- arbeitet mit anderen Teammitgliedern und mit dem Kunden zusammen.
Am Ende des Entwicklungsprozesses erfolgt eine abschließende Bewertung durch den Auftraggeber.
Schritt 4. QA Testing
Die Prüfung wird normalerweise von Spezialisten der Qualitätssicherung durchgeführt. Sobald der Entwicklungsprozess abgeschlossen ist, wird die App in der Testumgebung bereitgestellt und die QA-Spezialisten beginnen mit dem Testen der Funktionalität der App. Es werden Tests durchgeführt, um sicherzustellen, dass die App gemäß den festgelegten Anforderungen funktioniert.
Sie fragen sich vielleicht, wie dieser Schritt mit der Front-End-Entwicklung zusammenhängt. Die Sache liegt darin, dass das QA-Team, wenn es einige Fehler gefunden hat, die Entwickler über diese Probleme informiert. Die Entwickler beheben die Fehler und senden die App zum erneuten Testen an das QA-Team zurück. Dieser Vorgang wird fortgesetzt, bis die App stabil und einwandfrei funktioniert.
Schritt 5. Wartung und Support
Die Entwicklung endet nicht mit dem App-Rollout. Fehler können jederzeit auftreten, daher sollte das Entwicklungsteam die Leistung der App ständig überwachen, um sicherzustellen, dass sie ordnungsgemäß funktioniert. Die größte Herausforderung besteht hier darin, sicherzustellen, dass die Codeerweiterung keine anderen Fehlfunktionen verursacht.
Fazit
Anwendungen mit beschädigter Funktionalität, schlechter Navigation, minderwertiger Grafik und anderen Problemen laufen Gefahr, Benutzer zu verlieren. Infolgedessen verliert das Unternehmen nicht nur das Geld, sondern auch die treuen Kunden, die die Marke an ihre Freunde und Familie weiterempfehlen können. Eine gut gestaltete App mit einer übersichtlichen Oberfläche und hochauflösenden Grafiken unterstützt das Image des Unternehmens als kompetentes und vertrauenswürdiges Unternehmen, von dem Kunden qualitativ hochwertigen Service erwarten können.
Wenn Sie ein Frontend-Entwicklungsprojekt starten oder eine kostenlose Beratung erhalten möchten, können Sie sich gerne an uns wenden. Unsere Experten helfen Ihnen gerne weiter und beantworten Ihre Fragen.
