5 Schritte zur Auswahl eines Technologie-Stacks für Ihr Projekt
August 18, 2022
Categories: Technologien

Bevor Sie mit einem Softwareentwicklungsprojekt starten, ist es wichtig, den richtigen Technologie-Stack dafür auszuwählen, was oft keine leichte Aufgabe ist. Die Projekte können von unterschiedlicher Größe und Komplexität sein, einschließlich Integrationen von Drittanbietern usw. Die Projekte können die Entwicklung von Web-, mobilen, plattformübergreifenden und sogar Desktop-Anwendungen beinhalten. Einige Projekte erfordern eine benutzerfreundliche und interaktive Benutzeroberfläche, während andere darauf abzielen, schnell zu arbeiten, aber einfach zu bedienen. Dies alles hängt von den Zielen ab, die Ihr Unternehmen verfolgt. Bevor Sie also starten, den Code zu schreiben, müssen Sie Ihre Projektanforderungen gründlich überprüfen. Es gibt eine Vielzahl von Programmiersprachen, Technologien, Frameworks und Tools auf dem Markt, und die Wahl des falschen Stacks kann schwerwiegende Folgen für das Projekt und sogar für das ganze Unternehmen haben. Schlechte Leistung, schwache Sicherheit und Skalierbarkeit sowie unfreundliche Benutzeroberfläche sind nur einige davon.
Was ist ein Technologie-Stack?
Ein Tech-Stack ist eine Reihe von Technologien, die zum Erstellen eines Softwareprojekts verwendet werden. Es ist eine Kombination aus Programmiersprachen, Frameworks, Bibliotheken, Software von Drittanbietern und Tools, die von Entwicklern verwendet werden.
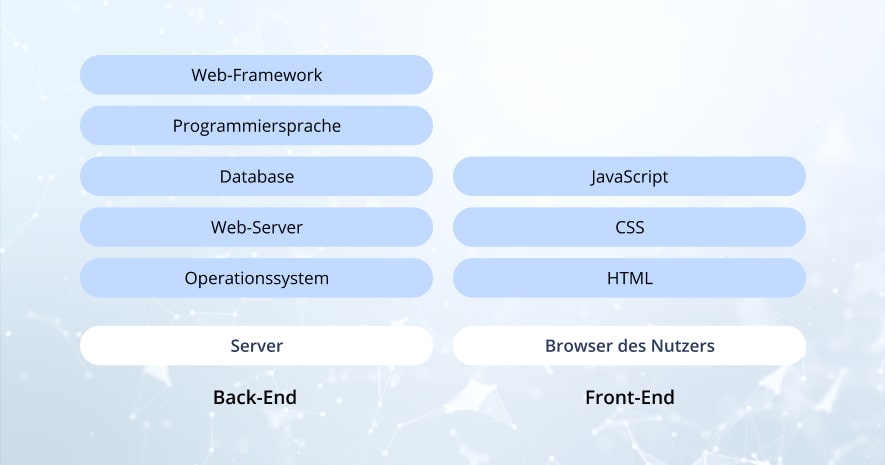
Anwendungen bestehen aus zwei Softwarekomponenten: clientseitig und serverseitig, diese werden auch Frontend und Backend genannt. Jede Schicht einer Anwendung wird unter Verwendung der oben erwähnten Funktionen aufgebaut, wodurch ein Stack entsteht.
Das Front-End ist die Schnittstelle, die es den Benutzern ermöglicht, mit der App zu interagieren. Seine Hauptfunktion besteht darin, Zugang und angenehme Benutzererfahrung zu bieten.
Das Back-End stellt sicher, dass alle Funktionen, die auf Benutzeranfragen reagieren, ordnungsgemäß funktionieren. Es umfasst Programmiersprachen, serverseitige Frameworks, Betriebssysteme, Datenbanken und APIs. Geschäftslogik, Hosting und Deployments sind ebenfalls im Backend involviert.
Middleware ist kein Entwicklungstool; Es fungiert als eine versteckte Übersetzungsschicht, die Front-End und Back-End verbindet. Zur Vereinfachung der Kommunikation kombiniert Middleware zwei oder mehr Frameworks, Apps oder Komponenten. Es umfasst App-Server, Webserver, Content-Management-Systeme und andere verwandte Tools, die die App-Entwicklung und -Bereitstellung unterstützen.
Die folgende Tabelle zeigt die Schichten, die in einem gemeinsamen Tech-Stack enthalten sind.

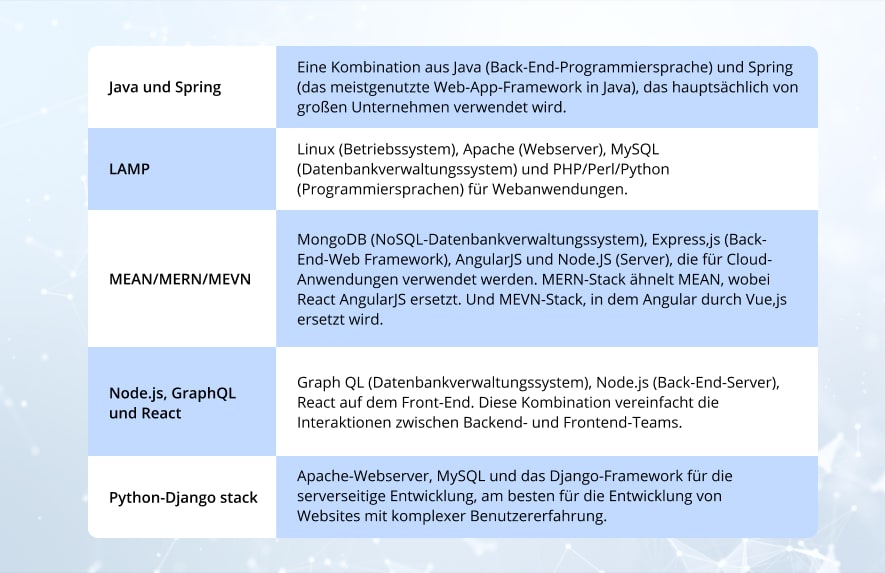
Einige Beliebte Tech-Stacks
Heutzutage gibt es eine Vielzahl von Technologien, Frameworks und Tools, die Entwickler kombinieren, um robuste, einfach skalierbare Webanwendungen zu erstellen. Beispielsweise wird Facebook mit einer Kombination aus Frameworks und Sprachen entwickelt, darunter JavaScript, React.js, HTML, CSS, PHP.
Der Tech-Stack kann je nach Projektgröße und -komplexität sowie anderen Faktoren variieren. Wie entscheidet man sich also für einen Technologie-Stack?
Nachfolgend sind einige der gängigen Tech-Stacks aufgeführt, aus denen Sie wählen können:

Wie wähle ich einen Tech-Stack aus?
Es steht eine Vielzahl von Front-End- und Back-End-Technologien zur Auswahl. Für das Frontend wird hauptsächlich JavaScript verwendet, aber auch andere Frameworks wie Angular, React.JS, Vue.JS gewinnen an Popularität. Java und .Net sind die typischen Beispiele für die Backend-Entwicklung, aber es gibt eine Vielzahl anderer Programmiersprachen und Frameworks: PHP, Ruby on Rails, Python, C++, C# usw.
Verschiedene Projekte erfordern möglicherweise unterschiedliche Entwicklungs Stacks. Bewährte Technologien sind möglicherweise nicht die richtige Wahl für einige Projekte, während neue Spitzentechnologien wahrscheinlich nicht die erforderliche Funktionalität oder genügend Unterstützung bieten.
Werfen wir einen Blick auf die beliebtesten Technologien, die für verschiedene Arten von Projekten verwendet werden.
Für die Entwicklung von Webanwendungen
JavaScript wird häufig als eine Skriptsprache verwendet, um Interaktivität auf Webseiten bereitzustellen. Es gibt eine Vielzahl von JavaScript-Bibliotheken wie jQuery, Bootstrap und Slick, die in Frameworks wie Angular, Vue.js und React.js integriert sind, um die Funktionalität der Benutzeroberfläche zu verbessern.
HTML wird für die Erstellung und Platzierung von Inhalten verwendet. Die gesamte Positionierung und Anordnung der Seiteninhalte erfolgt über HTML.
Während HTML Inhalte strukturiert, dient CSS zur Formatierung strukturierter Inhalte. Dazu gehört vor allem die Umsetzung von Schriftarten, Farben, Layout Elementen, Hintergrundmaterial und so weiter.
Für die Entwicklung mobiler Apps
Mobile Technologien können als nativ, hybrid oder plattformübergreifend kategorisiert werden. Die native App-Entwicklung basiert auf der Verwendung nativer Programmiersprachen wie Java und Kotlin für Android, Objective-C und Swift für iOS.
Die hybride Entwicklung basiert auf der Verwendung von Technologien wie HTML5, JavaScript, Ionic, Cordova, PhoneGap und Xamarin.
Für die plattformübergreifende Entwicklung wiederum werden hauptsächlich React Native, Xamarin und Flutter verwendet.
Die Verwendung eines nativen Entwicklung Ansatzes für mobile Apps ist heute viel vorzuziehen, da es mehr Kontrolle und einen einfacheren Zugriff auf Hardware ermöglicht.
Wie auch immer, sollte die gewählte Technologie die Leistung einer Anwendung verbessern – und gleichzeitig Ihrem Entwicklungsteam ermöglichen, die Codebasis des Produkts zu pflegen und schneller zu iterieren.
5 Dinge, die bei der Auswahl eines Tech-Stacks zu beachten sind
Tatsächlich sind bei der Auswahl eines Tech-Stacks für Ihr Projekt einige Schlüsselfaktoren zu berücksichtigen, um die Anzahl der Optionen schnell einzugrenzen.
Persönliche Voraussetzungen
Sie müssen eine Technologie basierend auf dem Problem, das Sie lösen möchten, auswählen. Manche Dinge lassen sich besser in einer Sprache erledigen als in einer anderen; Beispielsweise eignet sich Java hervorragend für umfangreiche Projekte mit komplexer Geschäftslogik und plattformunabhängigen Code, der zuverlässig ausgeführt werden muss.

Apps sollten mit Blick auf die Bedürfnisse der Benutzer erstellt werden. Denken Sie darüber nach, wer Ihre App verwenden wird und wie Sie ihnen eine hervorragende Benutzererfahrung und Leistung bieten können. Wenn Sie schnell in den Markt einsteigen möchten, können Sie mit einer vorgefertigten Umgebung beginnen, in der Sie Ihren Code und Ihre Apps bereitstellen können, bevor Sie die Leistung mit Ihrer eigenen Infrastruktur verbessern. Es ist irrational, viel Zeit und Geld zu investieren, wenn Sie eine kleine Benutzerbasis haben, aber sobald Sie die angemessene Größenschwelle erreicht haben, beginnen Sie wahrscheinlich, über die Leistung nachzudenken.
Umfang des Projekts
Kleinere Projekte sind im Allgemeinen schneller zu liefern und erfordern nicht unbedingt fortschrittliche Technologien und Frameworks. Möglicherweise müssen Sie schnell ein Minimum Viable Product (MVP) aufbauen, es dem Kunden präsentieren und wertvolles Feedback erhalten. Sie können einfache Tools und Open-Source-Plattformen verwenden, um dieses Ziel zu erreichen.
Bei mittelgroßen Projekten gibt es eine größere technologische Beteiligung. Je nach Anforderung benötigen sie eine Kombination aus mehreren Programmiersprachen und Frameworks. Solche Projekte erfordern fortschrittlichere Technologien, die in der Lage sind, anspruchsvollere Funktionalitäten bereitzustellen.
Soziale Netzwerke wie Facebook, Online-Marktplätze wie Amazon, ERP-Systeme und andere komplexe Systeme werden mit einer Vielzahl von Programmiersprachen und Frameworks entwickelt, da mehrere Funktionen, Integrationen und mehr Sicherheit und Raffinesse erforderlich sind, deswegen muss der Technologie-Stack auf einem hohen Niveau sein.
Markteinführungszeit
Ein Minimum Viable Product ist eine großartige Option, wenn Sie Ihr Projekt so schnell wie möglich starten müssen. Vielleicht möchten Sie mit vorgefertigten Lösungen beginnen, um den Zeitaufwand für die Vorbereitung des Markteintritts zu minimieren. Sie können beispielsweise viel Zeit sparen, indem Sie das Ruby on Rails-Framework verwenden, das Zugriff auf eine Reihe grundlegender Bibliotheken bietet.
Sie können Ihre App Funktionen über Integrationen von Drittanbietern hinzufügen und vermeiden, den Code von Grund auf neu schreiben zu müssen, und so Zeit bei der Suche nach Entwicklern zu sparen. Darüber hinaus können gut dokumentierte Technologien die Entwicklung einiger Funktionen erheblich erleichtern.
Skalierbarkeit
Wenn Sie ein schnelles Wachstum planen, vergessen Sie nicht, dass der von Ihnen verwendete Tech-Stack das Potenzial haben sollte, ausreichend zu skalieren. Nicht jeder Tech-Stack hat möglicherweise genug Potenzial, um ausreichend zu skalieren. Sie können entweder vertikal skalieren, indem Sie Ihrer App neue Funktionen hinzufügen, oder horizontal skalieren, indem Sie Ihrem Server weitere physische Maschinen oder Verarbeitungseinheiten hinzufügen.

Sicherheit
Es ist wichtig sicherzustellen, dass die App unter Berücksichtigung der Best Practices für Sicherheit und Bedrohung Minderung entwickelt wird. Um allgemeine Sicherheitsbedrohungen zu eliminieren, müssen Sie möglicherweise Sicherheitstests sowohl auf der Client- als auch auf der Serverseite durchführen. Nicht alle Technologien sind gleich sicher, deshalb müssen Sie Ihre Wahl sorgfältig abwägen, bevor Sie mit dem Entwicklungsprozess beginnen.
Fazit
Verschiedene Mobil- und Web-Apps erfordern unterschiedliche Entwicklungstools. Leider gibt es keinen einheitlichen, effektiven Technologie-Stack. Bei der Auswahl eines Technologie-Stacks für Ihr Projekt müssen Sie sich zunächst auf die Anforderungen Ihres Projekts verlassen. Manchmal reichen bewährte Technologien möglicherweise nicht aus, also müssen Sie realistisch bleiben und die Vor- und Nachteile der einzelnen Technologien verstehen. Unser Entwicklungsteam aus erfahrenen und professionellen Entwicklern kann Ihnen helfen, die Anforderungen Ihres Projekts zu beurteilen und die besten Tools vorzuschlagen, um eine skalierbare und hochfunktionale App zu entwickeln, die die Konkurrenz übertreffen wird.